
How to Design an shopping Cart Page 10 Impressive examples
Use our eight-step process to design a shopping cart that helps you increase conversions on your ecommerce store: 1. Understand why customers abandon their carts The first step to building a strong shopping cart UX is to learn about your customers, their desires, and expectations.

The Ultimate Guide to Mobile App Design Chapter 4 Shopping Cart SimiCart
Shopping carts are an integral part of the e-commerce website. For customers, a simple and well-designed shopping cart will help them view the product information easily, moreover, it will increase the website revenue and sales Here Mockplus team collected 20 creative shopping cart designs for your inspiration. 1. Groceries Shopping App Interaction

/ CART Online store web design, web design, website design
1. Place the shopping cart icon in the top right corner of the page Amazon, one of the biggest ecommerce companies, started to use the shopping cart in the late 1990s. This screenshot from Wayback Machine shows the shopping cart in the middle of the navigation bar in 1999. In the early days, Amazon had two shopping categories: books and music.

dalgalanma kimya inanç basket ui inspiration dolgu Elektronik fincan tabağı
Ecommerce cart design typically refers to the design of your checkout process specifically, rather than the other aspects of your site that are powered by your cart software.

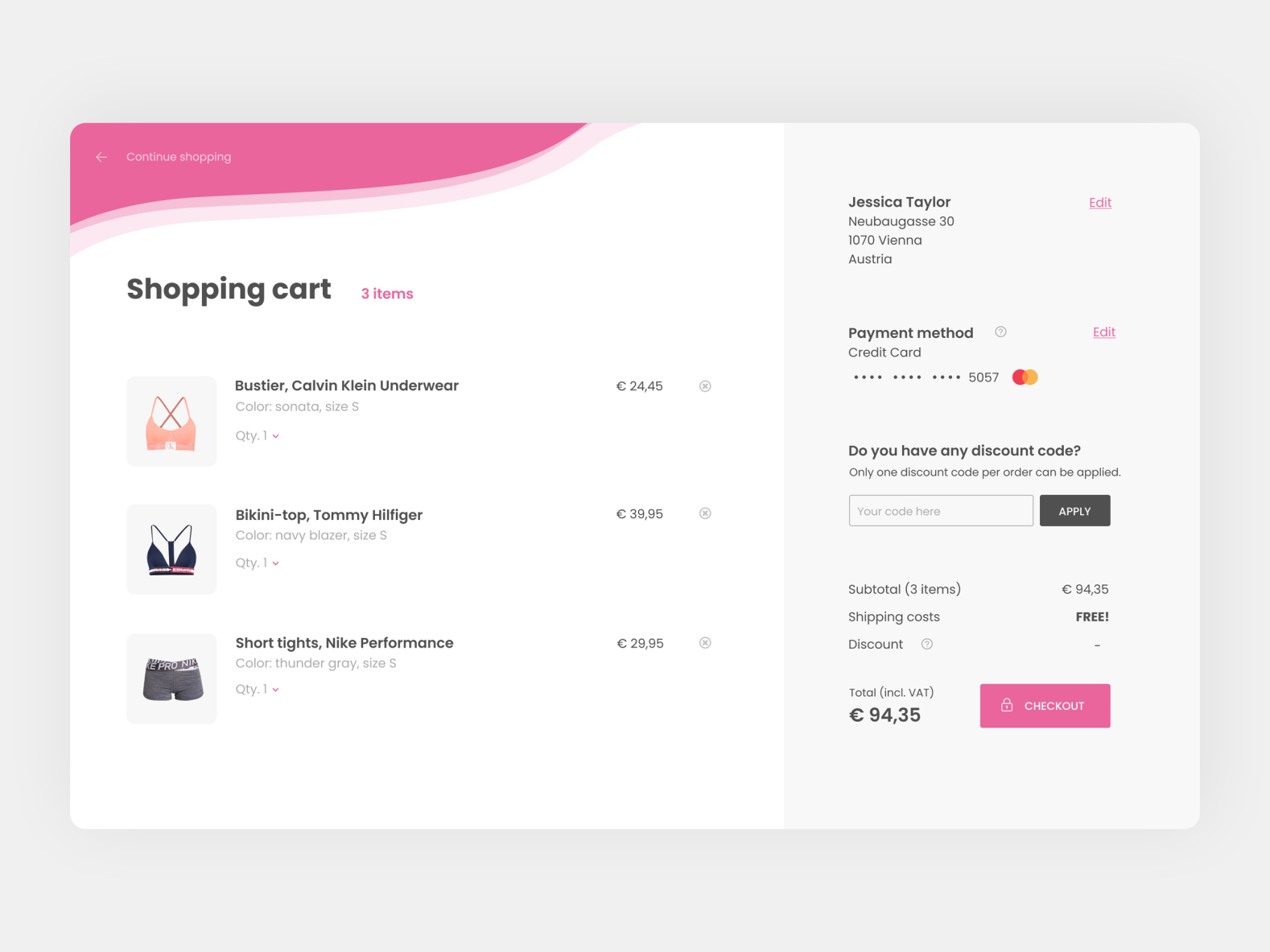
Cart page design (web) by Bianca Constantin on Dribbble
Baymard studied cart abandonment in 2017 and discovered that 28 percent of US shoppers found the checkout process was too long. Many other respondents gave reasons that can be addressed by paying more attention to your checkout page. Start by following these 12 ecommerce cart design best practices: 1. Keep your cart page sharp, uncluttered & snappy

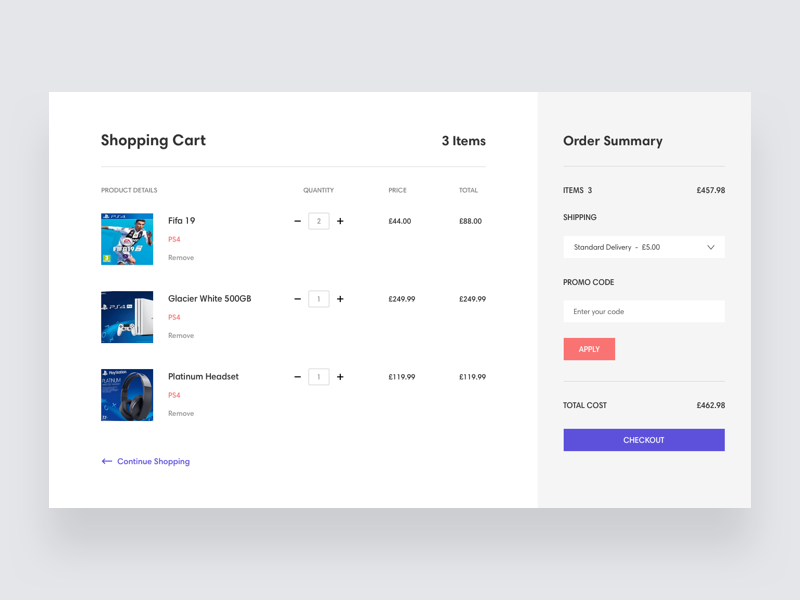
/ CART by Carlos Silva on Dribbble Cart, Design, Covered Wagon, E Commerce
The design and layout of the cart page has all the necessary functionality. The customer can see the order, edit it, or click through to the product page. And the blue Checkout buttons provide a clear call to action. Minaal added some personality to their shopping cart page with playful headline copy: "Woo hoo!

Top 25 Cart Page Designs (Examples) In 2023
Shopping Cart 3,319 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Mick Champayne 🍾 Pro 103 44k Nasir Nurency Pro 250 66.4k Voyager Team 265 107k Mailchimp Hide ads Advertise Ronas IT | UI/UX Team Team 714 222k Kirk! Wallace Pro 165 53.5k

cart design best practices Webflow Blog
Follow these eCommerce checkout page design best practices to improve conversions & reduce cart abandonment rates. See cart examples & trends.

Pin on Art
An ecommerce shopping cart is a software that lets customers select, store, and manage items before buying them. It reflects the concept of shopping in a store. You can add items to the cart that you want to buy, change the quantity, and get a total cost before finishing the transaction. There are two main types of ecommerce shopping carts:

Vytiahnuť ak kvadrant top shopping cart designs dohliadať poskakovať diera
A shopping cart is a critical component of your ecommerce conversion funnel. it can both prompt your customers to a purchase or make them leave before checkout, even if they were ready to buy. In fact, the alarming 88% of online shopping carts are abandoned. The stats like this demands us to share experience in designing a converting shopping.

Shopping Cart by Aqib Mushtaq on Dribbble
40 Remarkable Ecommerce Shopping Cart UI Designs. For an online store, Shopping Cart is arguably the most important pages when it comes to an ecommerce design. Shopping cart is basically a list of items that a user has selected, which they can then review, add and remove as required. It allows shoppers to quickly add products to their cart from.

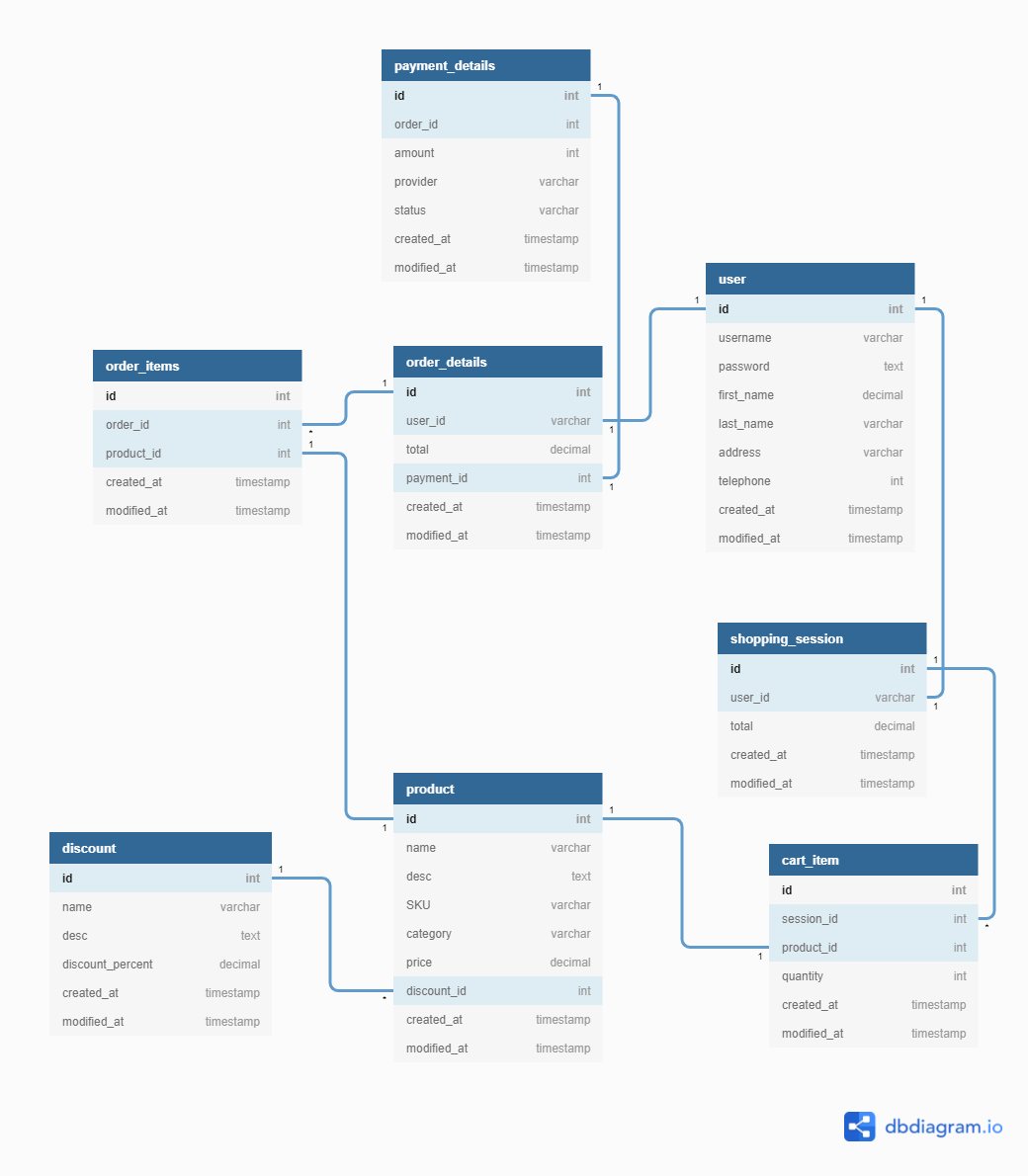
teatru Experiență A interactiona schema tables for explained gudron Memorie Per total
A streamlined e-commerce shopping cart design can improve your e-commerce site's overall performance. Plus, it can boost your sales conversions, driving your revenue in the process. You can see that a killer e-commerce cart design is something you don't want to pass up. Grow your sales with high-performing deals. Get PickyStory

Shopping Cart UI on Behance
How you design your shopping cart can make or break a conversion. On the journey from a product page to checkout, the customer experience should always be your priority. The easier it is to navigate your shopping cart's interface, the better the experience will be. Last updated 23 Jan 2023 Reading time 7 min Share

Cart Design on Behance
Ecommerce shopping cart examples. For ecommerce websites, your shopping cart page design can make or break a conversion. A shopping cart page has many roles—from showing users the cart's total cost, shipping details, and payment options that you support, to suggesting more products that match what the customer already has in their cart.

Web Design Using HTML CSS
Design and User Experience (UX) Development. A visually appealing and user-friendly design is critical for eCommerce success. Our expert designers craft a stunning UI/UX that resonates with your brand and provides a seamless shopping experience. We create design prototypes to visualize your eCommerce platform's layout, navigation, and overall flow.

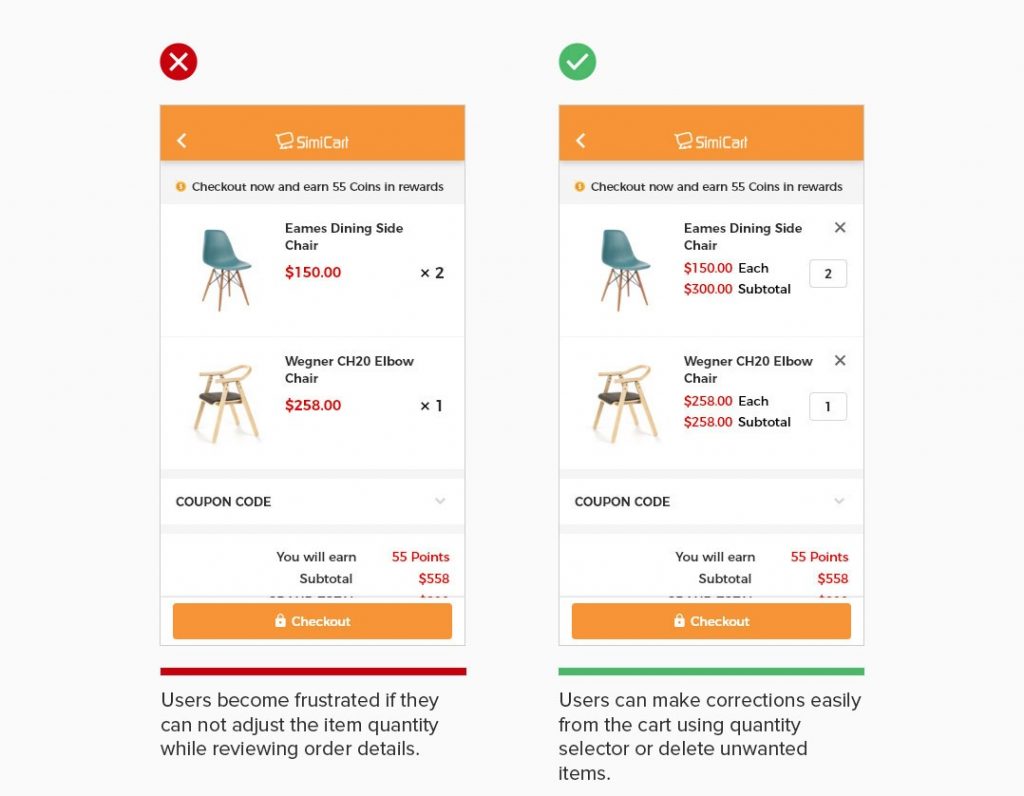
cart design sears do's and dont's Cart design, Mobile shop, Shopping cart design
2. Show the Number of Items on the Icon. It is helpful if you remind your visitors about the number of items they have added to their shopping cart. It is especially significant if you have a "buy 3, get 4" promotion for your eCommerce businesses on a Black Friday, for example.